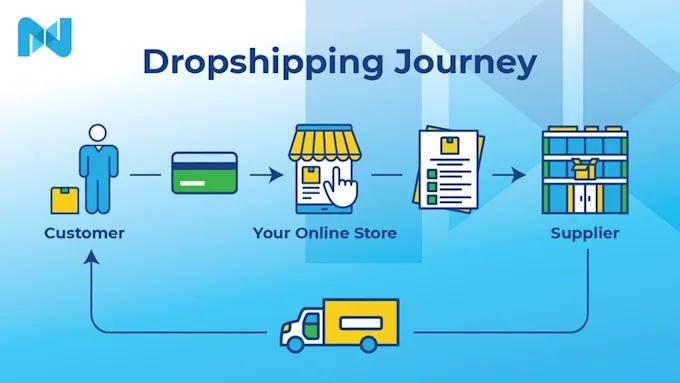
Dropshipping Business.
Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.

Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
A strategy is a general plan to achieve one or more long-term.
UI/UX Design, Art Direction, A design is a plan or specification for art.
Reach Actual Client finding Strategy
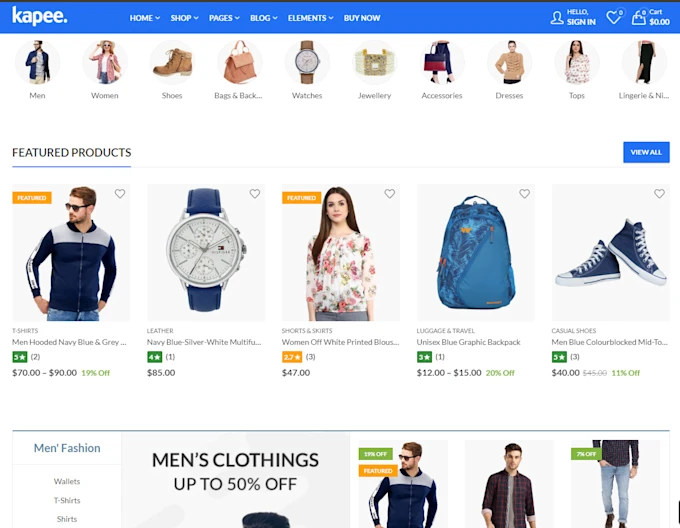
Dropshipping is a retail fulfillment strategy that allows entrepreneurs to sell products without holding inventory. In a dropshipping model, when a customer makes a purchase, the store owner forwards the order to a third-party supplier or manufacturer who then ships the product directly to the customer. This means that the retailer never handles the product physically, nor does it need to manage a warehouse or stock inventory.
One of the most significant benefits of dropshipping is the low barrier to entry. Traditional retail models often require substantial upfront investment in inventory, warehousing, and logistics. Dropshipping eliminates these costs, allowing entrepreneurs to start an online business with minimal financial risk. This model also provides considerable flexibility, as it enables retailers to offer a broad range of products without being constrained by storage space.
However, dropshipping is not without its challenges. One major issue is the thin profit margins. Since many dropshipping businesses sell similar products, price competition can drive margins down, making it challenging to achieve significant profits. Additionally, because the retailer relies on third-party suppliers, they have less control over inventory levels and shipping times. This can lead to potential issues with stockouts, delays, and discrepancies in order fulfillment, which can negatively impact customer satisfaction.



Another challenge is the need for effective supplier management. Retailers must carefully select reliable suppliers to ensure product quality and timely delivery. Establishing strong communication channels and setting clear expectations with suppliers can help mitigate issues related to order fulfillment and product quality.
Marketing and customer service are also critical components of a successful dropshipping business. Since the retailer does not handle the product directly, building a strong brand presence and providing exceptional customer service are essential to differentiate the business from competitors and build customer loyalty. Investing in effective digital marketing strategies, such as SEO, social media, and email marketing, can drive traffic to the store and increase sales.
In summary, dropshipping offers a low-risk entry into e-commerce with the potential for significant rewards. However, success in dropshipping requires careful planning, strategic marketing, and effective supplier management. By navigating these challenges and focusing on customer satisfaction, entrepreneurs can build a profitable dropshipping business.

Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
A strategy is a general plan to achieve one or more long-term.
UI/UX Design, Art Direction, A design is a plan or specification for art.
Fiverr
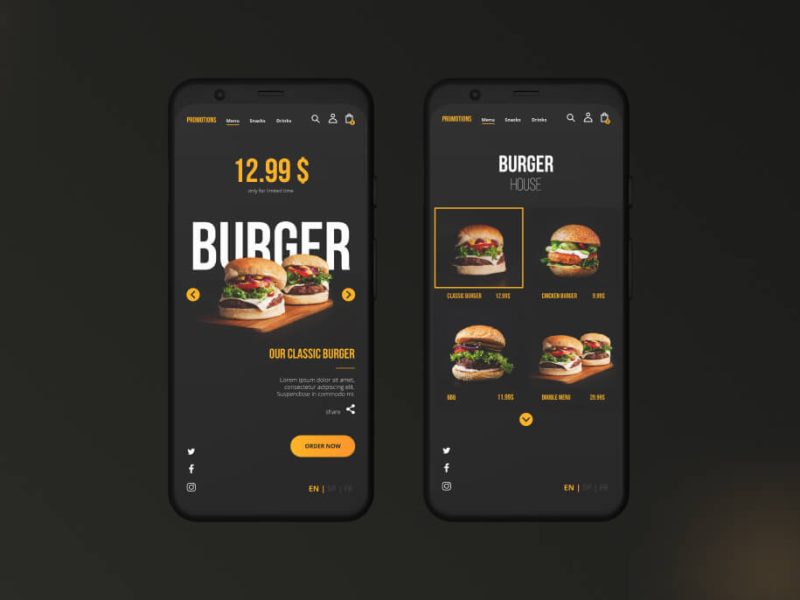
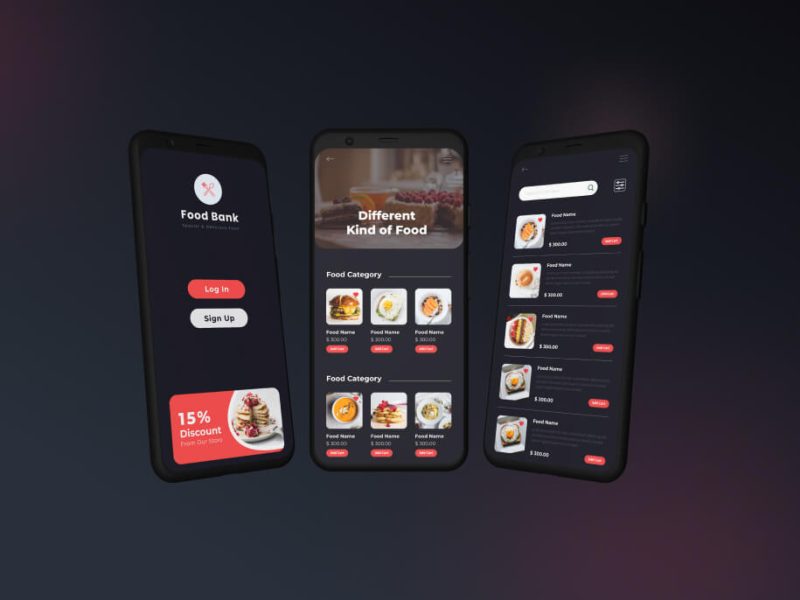
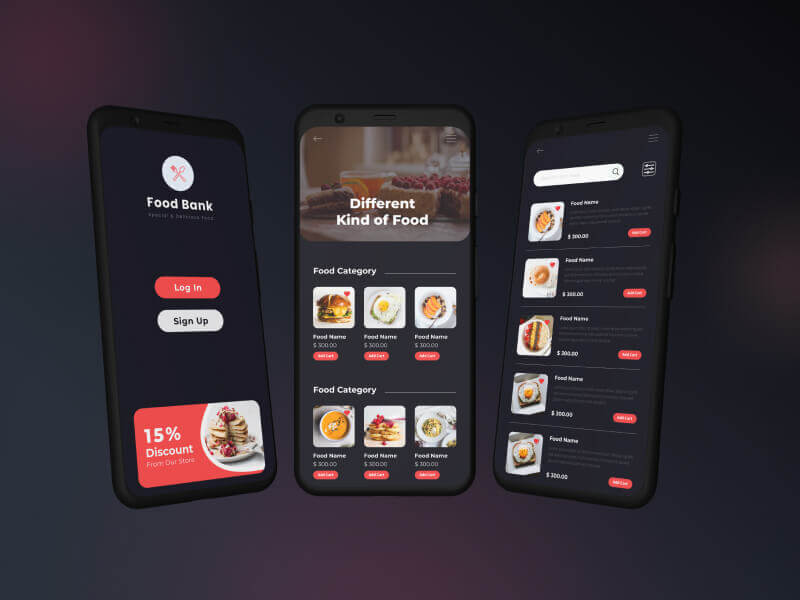
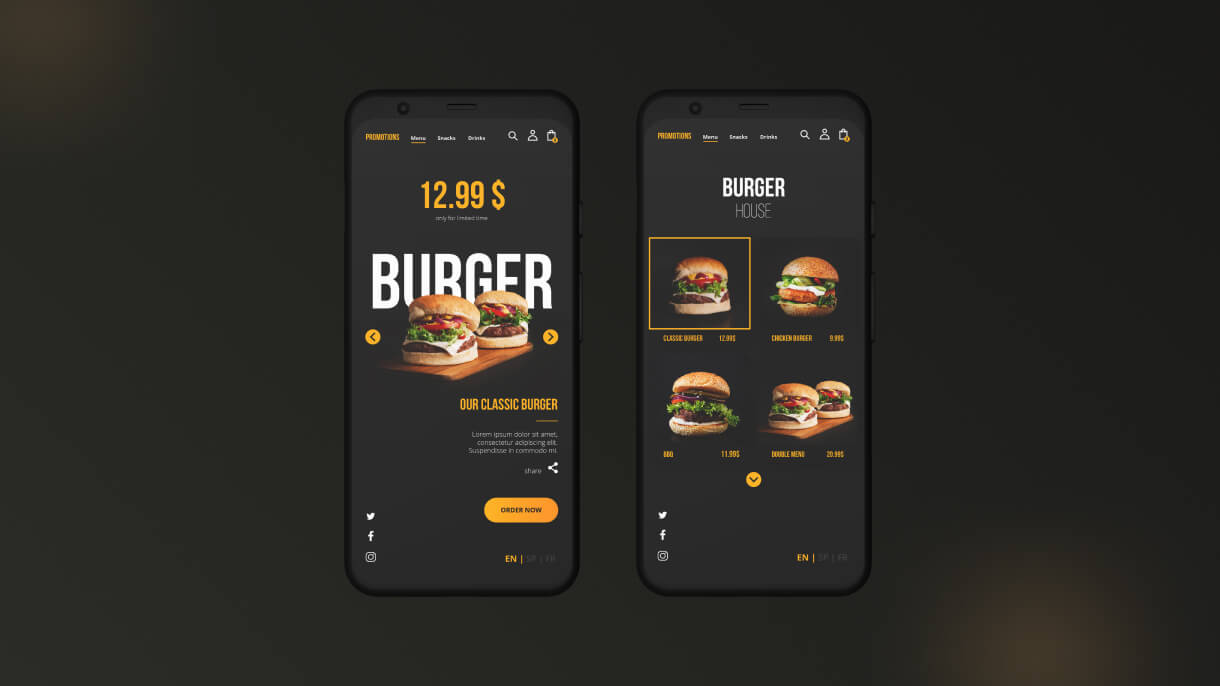
A restaurant mobile application is a powerful tool designed to enhance the dining experience for customers and streamline operations for restaurant owners. These apps offer a range of features that cater to various aspects of restaurant management and customer engagement.
For customers, a restaurant app provides convenience and accessibility. Users can browse the menu, view detailed descriptions and images of dishes, and check for special offers or promotions. Many apps include a feature for placing orders directly from the phone, whether for dine-in, takeout, or delivery. This feature not only saves time but also reduces the chances of order errors. Additionally, apps often allow users to customize their orders according to their preferences and dietary restrictions, enhancing the overall dining experience.
Another significant advantage of restaurant apps is the ability to make reservations. Customers can view available time slots, book a table, and even receive a confirmation or reminder notification. This feature can help restaurants manage table turnover more efficiently and reduce wait times.
From the restaurant’s perspective, a mobile app can significantly improve operational efficiency. Integration with point-of-sale (POS) systems allows for seamless order processing and inventory management. Data analytics provided by the app can offer valuable insights into customer preferences, peak dining times, and sales trends, helping restaurant owners make informed decisions about menu items and marketing strategies.



Loyalty programs and promotions are also key components of many restaurant apps. By offering rewards, discounts, or special offers through the app, restaurants can encourage repeat business and increase customer retention. Push notifications can be used to keep customers informed about new menu items, upcoming events, or exclusive deals, driving engagement and traffic.
Furthermore, a well-designed restaurant app can enhance customer feedback and support. Users can easily leave reviews, provide ratings, and share their experiences, which can be invaluable for improving service quality. Restaurants can also use the app to address customer concerns promptly, fostering a positive relationship with patrons.

In conclusion, a restaurant mobile application serves as a multifunctional tool that benefits both customers and restaurant operators. By providing convenience, enhancing operational efficiency, and fostering customer loyalty, these apps can significantly contribute to the success and growth of a restaurant business.
Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
A strategy is a general plan to achieve one or more long-term.
UI/UX Design, Art Direction, A design is a plan or specification for art.
Fiverr
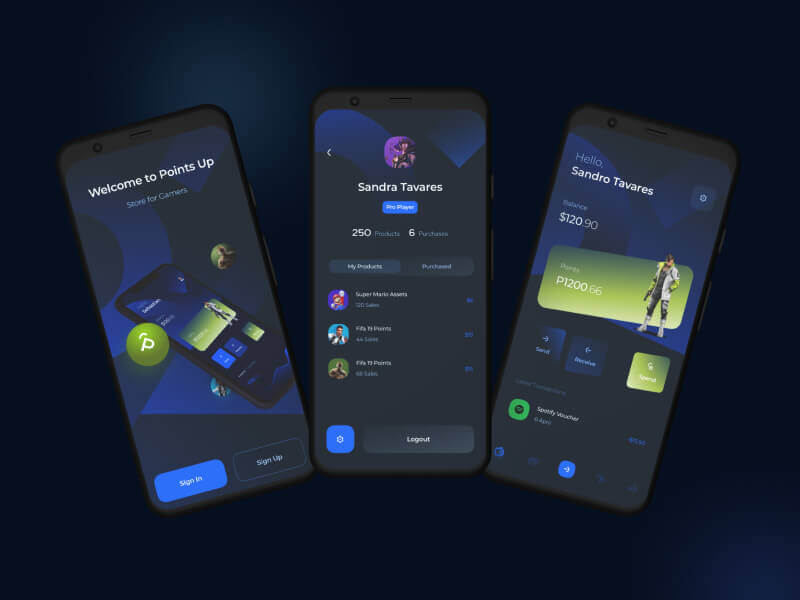
A mobile application landing page is a crucial element in the marketing strategy of any app, serving as the primary touchpoint where potential users first encounter the app. A well-designed landing page not only captures attention but also persuades visitors to take action, such as downloading the app or signing up for updates. Here’s an overview of key components and best practices for designing an effective mobile application landing page.
1. Clear and Compelling Headline: The headline is the first thing visitors see, so it should be concise and attention-grabbing. It needs to communicate the app’s main benefit or unique selling proposition clearly. This should be complemented by a subheadline or tagline that provides additional context or reinforces the app’s value.
2. Engaging Visuals: High-quality visuals, including screenshots, animations, or demo videos, are essential. They give visitors a glimpse of the app’s interface and functionality, showcasing its features and benefits. Visuals should be optimized for quick loading to maintain user engagement and prevent bounce rates.
3. Persuasive Copy: The content on the landing page should highlight the app’s key features and benefits in a way that resonates with the target audience. Use bullet points or short paragraphs to make the information easily digestible. Focus on how the app solves a problem or adds value to the user’s life.



4. Strong Call-to-Action (CTA): The CTA button is crucial for converting visitors into users. It should be prominently displayed and use action-oriented language like “Download Now,” “Get Started,” or “Try for Free.” The button should stand out visually, often through contrasting colors or prominent placement.
5. Social Proof and Testimonials: Incorporate user reviews, ratings, or testimonials to build credibility and trust. Positive feedback from existing users can be a powerful motivator for new visitors. Including logos of reputable brands or publications that have featured the app can also enhance trustworthiness.
6. Responsive Design: Ensure that the landing page is mobile-friendly and looks great on various devices and screen sizes. A responsive design ensures a seamless user experience, whether visitors are using smartphones, tablets, or desktops.
7. Simple Navigation: Keep navigation simple and intuitive. Avoid clutter and unnecessary links that might distract visitors from the primary goal of downloading the app. Provide clear, easy-to-follow pathways to the CTA.
8. Contact Information and Support: Offer ways for visitors to get in touch if they have questions or need support. This could include an email address, chat feature, or a link to a support page.
9. Analytics and Tracking: Implement tracking tools to monitor visitor behavior and measure the effectiveness of the landing page. Analyzing data such as conversion rates, bounce rates, and user interactions can provide insights for optimization.
10. A/B Testing: Conduct A/B testing on various elements of the landing page, such as headlines, visuals, and CTAs. Testing different versions helps identify what resonates best with your audience and drives higher conversion rates.

A mobile application landing page is a crucial element in the marketing strategy of any app, serving as the primary touchpoint where potential users first encounter the app. A well-designed landing page not only captures attention but also persuades visitors to take action, such as downloading the app or signing up for updates. Here’s an overview of key components and best practices for designing an effective mobile application landing page.
1. Clear and Compelling Headline: The headline is the first thing visitors see, so it should be concise and attention-grabbing. It needs to communicate the app’s main benefit or unique selling proposition clearly. This should be complemented by a subheadline or tagline that provides additional context or reinforces the app’s value.
2. Engaging Visuals: High-quality visuals, including screenshots, animations, or demo videos, are essential. They give visitors a glimpse of the app’s interface and functionality, showcasing its features and benefits. Visuals should be optimized for quick loading to maintain user engagement and prevent bounce rates.
3. Persuasive Copy: The content on the landing page should highlight the app’s key features and benefits in a way that resonates with the target audience. Use bullet points or short paragraphs to make the information easily digestible. Focus on how the app solves a problem or adds value to the user’s life.
4. Strong Call-to-Action (CTA): The CTA button is crucial for converting visitors into users. It should be prominently displayed and use action-oriented language like “Download Now,” “Get Started,” or “Try for Free.” The button should stand out visually, often through contrasting colors or prominent placement.
5. Social Proof and Testimonials: Incorporate user reviews, ratings, or testimonials to build credibility and trust. Positive feedback from existing users can be a powerful motivator for new visitors. Including logos of reputable brands or publications that have featured the app can also enhance trustworthiness.
6. Responsive Design: Ensure that the landing page is mobile-friendly and looks great on various devices and screen sizes. A responsive design ensures a seamless user experience, whether visitors are using smartphones, tablets, or desktops.
7. Simple Navigation: Keep navigation simple and intuitive. Avoid clutter and unnecessary links that might distract visitors from the primary goal of downloading the app. Provide clear, easy-to-follow pathways to the CTA.
8. Contact Information and Support: Offer ways for visitors to get in touch if they have questions or need support. This could include an email address, chat feature, or a link to a support page.
9. Analytics and Tracking: Implement tracking tools to monitor visitor behavior and measure the effectiveness of the landing page. Analyzing data such as conversion rates, bounce rates, and user interactions can provide insights for optimization.
10. A/B Testing: Conduct A/B testing on various elements of the landing page, such as headlines, visuals, and CTAs. Testing different versions helps identify what resonates best with your audience and drives higher conversion rates.
In summary, a well-crafted mobile application landing page is a powerful marketing tool that can significantly impact app downloads and user engagement. By focusing on clear messaging, engaging visuals, and effective CTAs, and by continuously optimizing based on user feedback and analytics, you can create a landing page that effectively converts visitors into loyal users.

Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
A strategy is a general plan to achieve one or more long-term.
UI/UX Design, Art Direction, A design is a plan or specification for art.
Fiverr
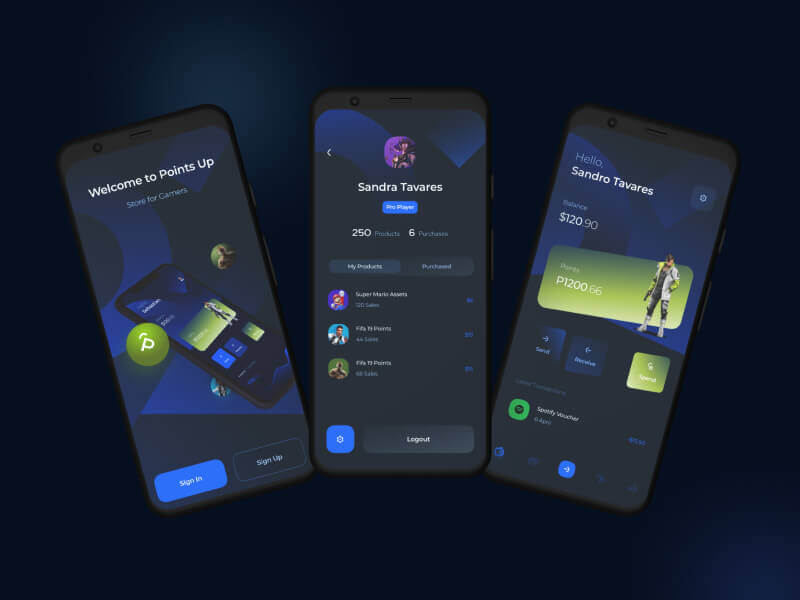
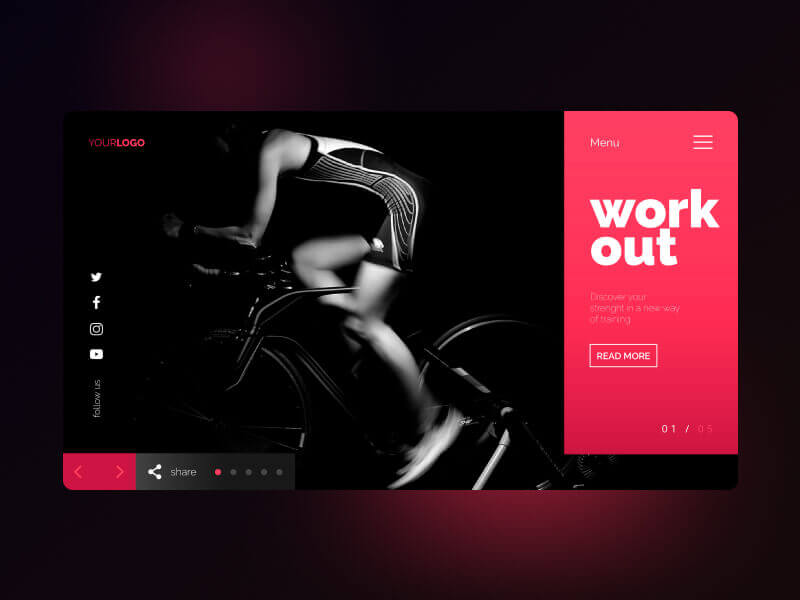
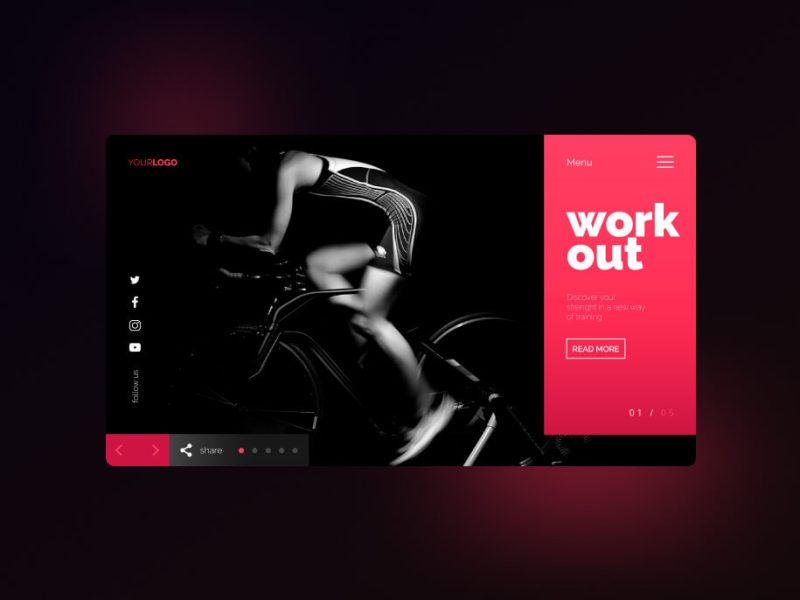
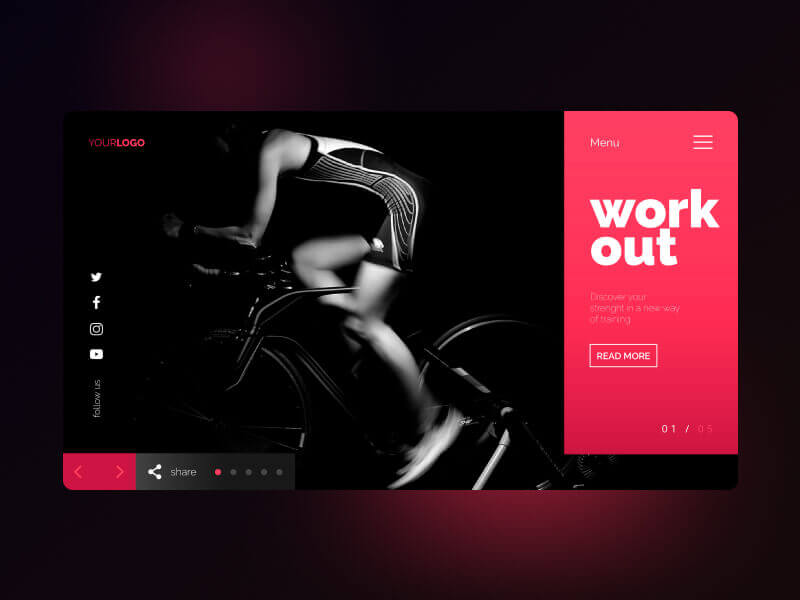
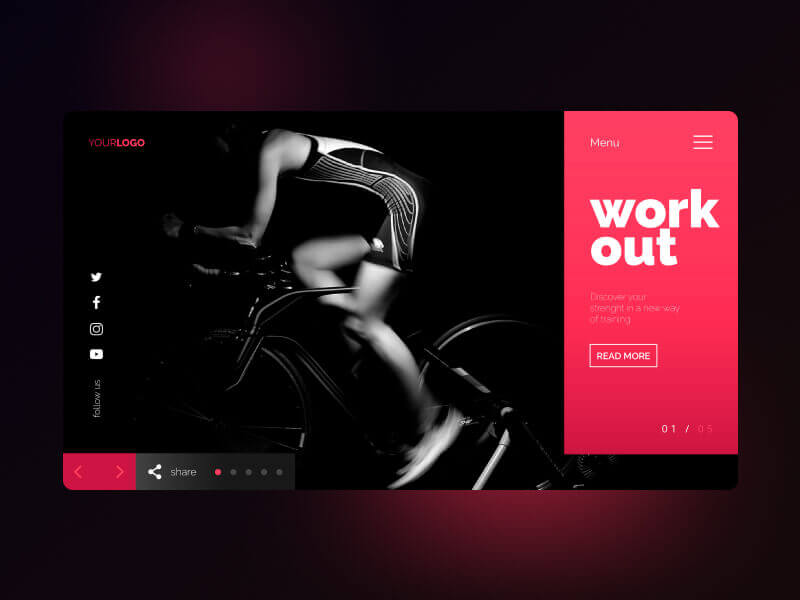
Designing and developing a workout website requires a blend of visual appeal, user functionality, and technical prowess to create a compelling and effective platform. Such websites cater to fitness enthusiasts, trainers, and gyms, providing resources, schedules, and tools to enhance users’ workout experiences. Here’s a detailed overview of key considerations for designing and developing a successful workout website:
1. User-Centric Design: The primary goal of a workout website is to engage users with a seamless and intuitive experience. The design should prioritize user needs, making it easy for visitors to navigate through different sections. A clean, uncluttered layout with clear headings, concise information, and logical organization helps users find what they’re looking for quickly.
2. Visual Appeal and Branding: Incorporate vibrant, motivational visuals that reflect the energy and goals of fitness. High-quality images, videos of workout routines, and dynamic graphics can inspire users. Consistent branding, including color schemes, fonts, and logos, should align with the overall theme of the site and create a cohesive look.
3. Responsive Design: Ensure that the website is fully responsive, meaning it should function flawlessly on various devices and screen sizes, including smartphones, tablets, and desktops. A responsive design improves user experience and accessibility, as many users may access the site from their mobile devices.
4. Workout Programs and Content: Provide a range of content such as workout routines, exercise tutorials, nutrition tips, and blog posts. Content should be organized into categories or sections, allowing users to easily access information that suits their fitness goals. Offering downloadable resources or video tutorials can add value and keep users engaged.
5. User Accounts and Personalization: Enable users to create accounts where they can track their progress, save favorite workouts, and access personalized recommendations. Personalization features, such as tailored workout plans or goal tracking, enhance user engagement and satisfaction.



6. Integration with Fitness Tools: Integrate the website with fitness tracking tools and apps, allowing users to sync their workouts and progress. This integration can provide a more comprehensive view of their fitness journey and enhance the overall user experience.
7. Scheduling and Booking Features: For fitness trainers or gyms, incorporate scheduling and booking functionalities. Users should be able to view class schedules, book sessions, and manage appointments easily. Automated reminders and notifications can help reduce no-shows and keep users informed.
8. Community and Social Features: Build a sense of community by incorporating social features such as forums, discussion boards, or user groups. These features allow users to connect, share experiences, and offer support, creating a more engaging and interactive experience.
9. SEO and Performance Optimization: Optimize the website for search engines to increase visibility and attract organic traffic. This involves using relevant keywords, optimizing meta tags, and ensuring fast loading times. Performance optimization, including image compression and efficient coding practices, ensures a smooth user experience.
10. Security and Privacy: Implement robust security measures to protect user data, especially if handling sensitive information such as payment details or personal fitness data. Ensure that the website complies with data protection regulations and offers secure login processes.
11. Analytics and Feedback: Utilize analytics tools to track user behavior, engagement, and site performance. Collecting user feedback through surveys or feedback forms can provide valuable insights for continuous improvement.

In conclusion, designing and developing a workout website involves creating an engaging, user-friendly platform that delivers valuable content and features. By focusing on responsive design, personalization, integration, and community engagement, and by continually optimizing based on user feedback and analytics, you can build a successful website that effectively meets the needs of fitness enthusiasts and professionals.
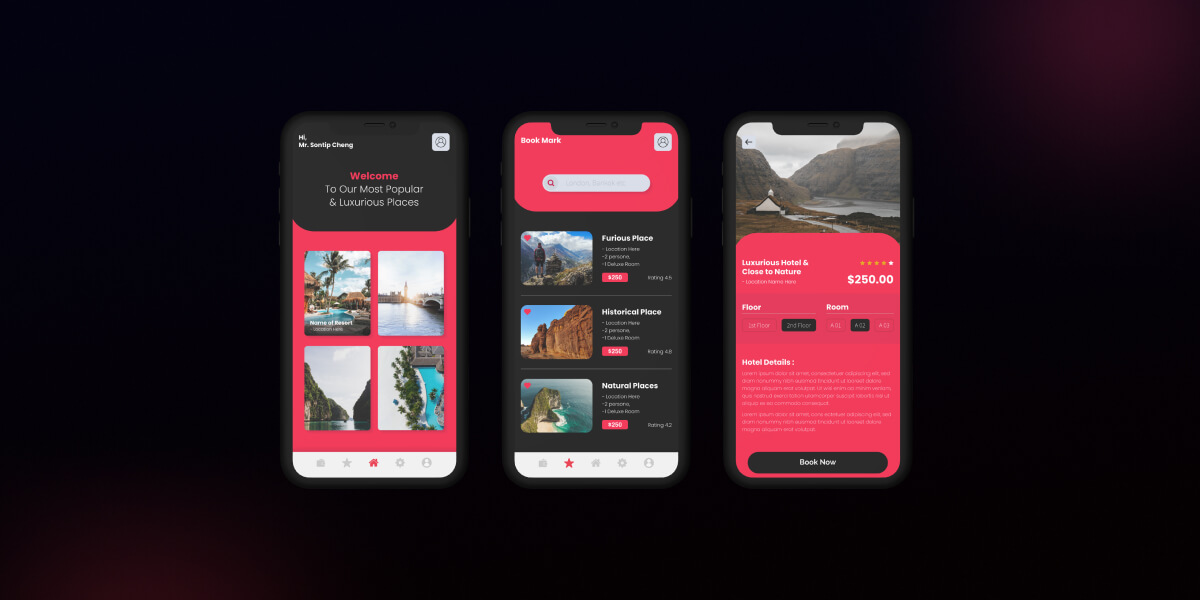
Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
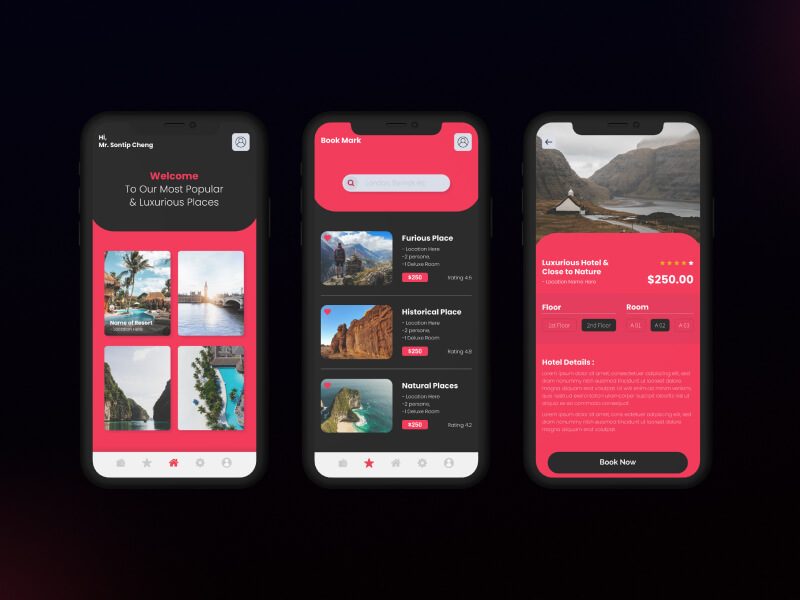
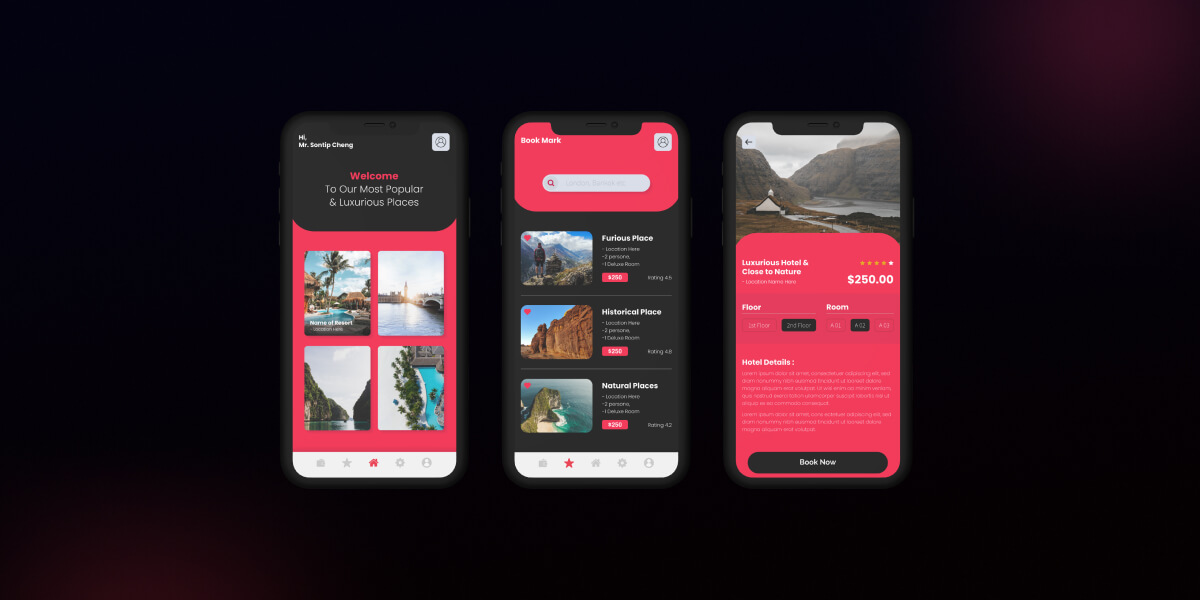
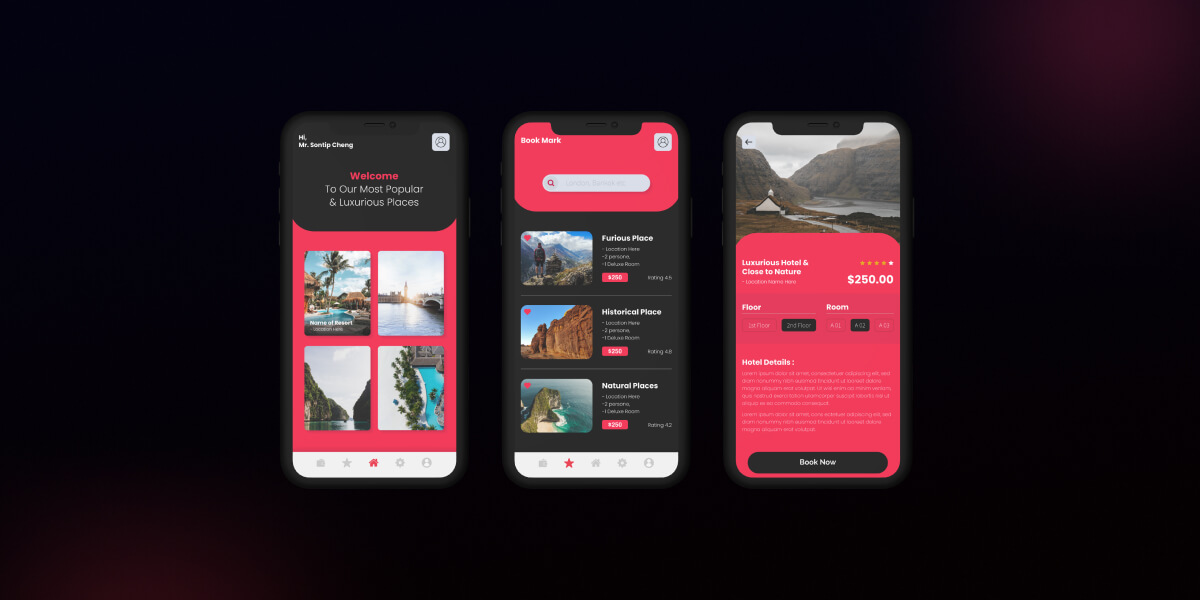
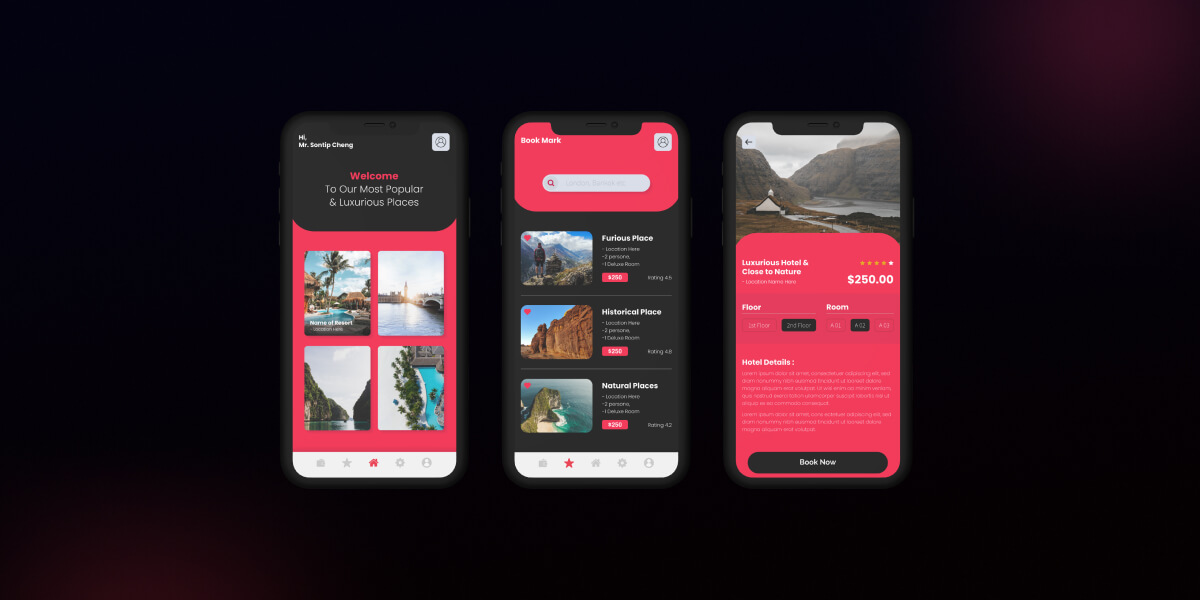
Designing a travel app involves blending creativity with functionality to create a seamless and engaging user experience. Travel apps are essential tools for travelers seeking to explore new destinations, manage bookings, and discover local attractions. A well-designed travel app should captivate users with its visual appeal while providing practical features that enhance their journey. Here’s an overview of key aspects to consider in travel app design and application:
1. Intuitive User Interface (UI): An intuitive UI is crucial for ensuring that users can easily navigate the app. The design should prioritize simplicity, with a clean layout that features easy-to-access menus and clear icons. Effective use of whitespace and minimalistic design elements can help users focus on essential features without feeling overwhelmed.
2. Creative Visual Design: Travel apps should evoke a sense of adventure and excitement through their visual design. Incorporate high-quality images of destinations, landmarks, and local experiences to inspire users. Vibrant colors, engaging animations, and attractive typography can enhance the overall aesthetic and create a memorable user experience.
3. Personalized User Experience: Personalization is key in travel apps. Use data and preferences to offer tailored recommendations for destinations, accommodations, and activities. Features like user profiles, saved itineraries, and custom travel plans help users feel more connected and engaged with the app.

4. Seamless Booking and Planning: Integrate booking functionalities for flights, hotels, car rentals, and activities within the app. Ensure that the booking process is straightforward and secure, with options for filtering, sorting, and comparing choices. Real-time availability and instant booking confirmations enhance convenience and user satisfaction.
5. Interactive Maps and Navigation: Interactive maps are essential for helping users explore new destinations. Include features like GPS navigation, route planning, and location-based recommendations for restaurants, attractions, and services. Maps should be easy to read and interact with, providing clear directions and relevant information.
6. Local Insights and Recommendations: Offer curated recommendations for local experiences, such as hidden gems, popular attractions, and cultural events. User-generated content, like reviews and ratings, can add authenticity and help travelers make informed decisions. Integrating social media feeds or travel blogs can also enrich the content.
7. Offline Access: Enable offline access to key features, such as maps and itineraries, to assist users during their travels when they may not have a reliable internet connection. Offline functionality ensures that users can still access important information without interruptions.
8. Integration with Travel Services: Integrate with various travel services and APIs to provide users with up-to-date information on flights, weather, currency exchange rates, and travel advisories. Integration with popular travel platforms and services can enhance the app’s functionality and provide a comprehensive travel solution.
9. User Support and Assistance: Provide easy access to customer support through chatbots, help centers, or contact forms. Offering prompt assistance and troubleshooting options can improve user satisfaction and address any issues that arise during their travel experience.
10. Analytics and Feedback: Implement analytics tools to monitor user behavior, engagement, and app performance. Collect feedback through surveys or in-app prompts to gather insights into user preferences and areas for improvement. Analyzing this data helps in making informed decisions and enhancing the app’s features.
11. Security and Privacy: Ensure robust security measures to protect user data, especially when handling personal information and payment details. Comply with data protection regulations and use encryption to secure transactions and user information.

In summary, a travel app’s design should be a blend of creativity and functionality, offering a visually appealing and user-friendly experience. By focusing on intuitive design, personalization, seamless booking, and comprehensive local insights, and by continually optimizing based on user feedback and analytics, you can create a travel app that enhances users’ travel experiences and meets their diverse needs.

Through a wide variety of mobile applications.

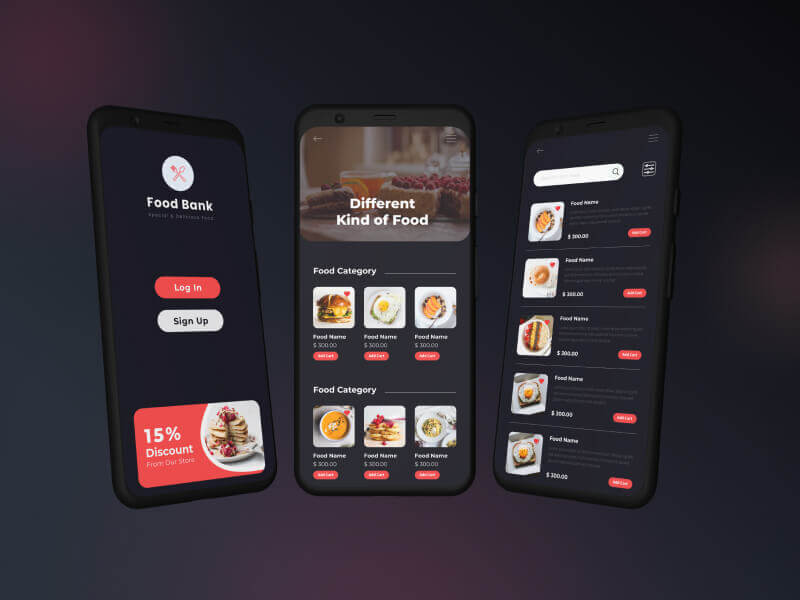
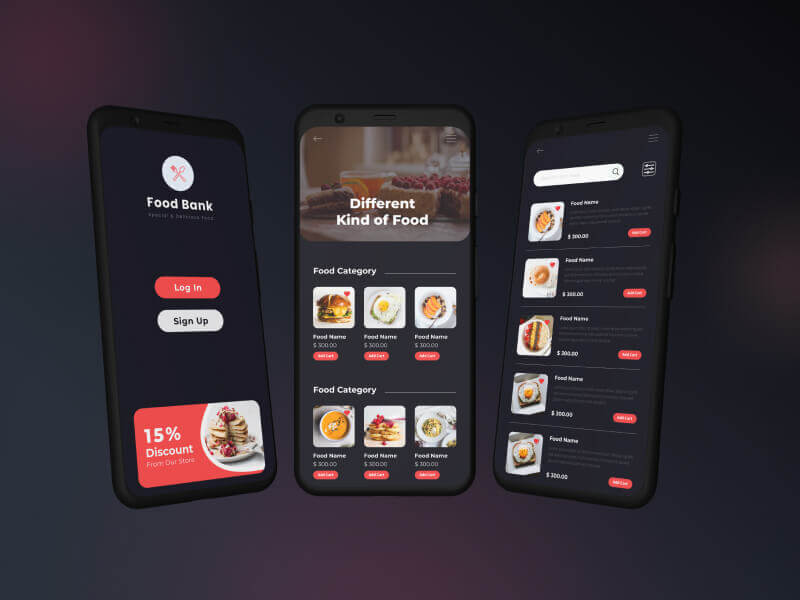
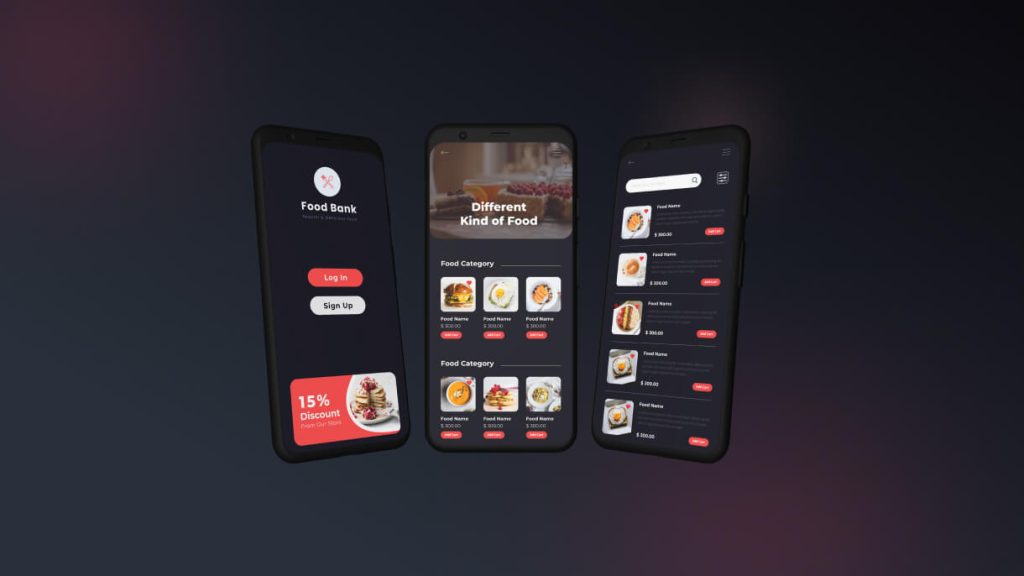
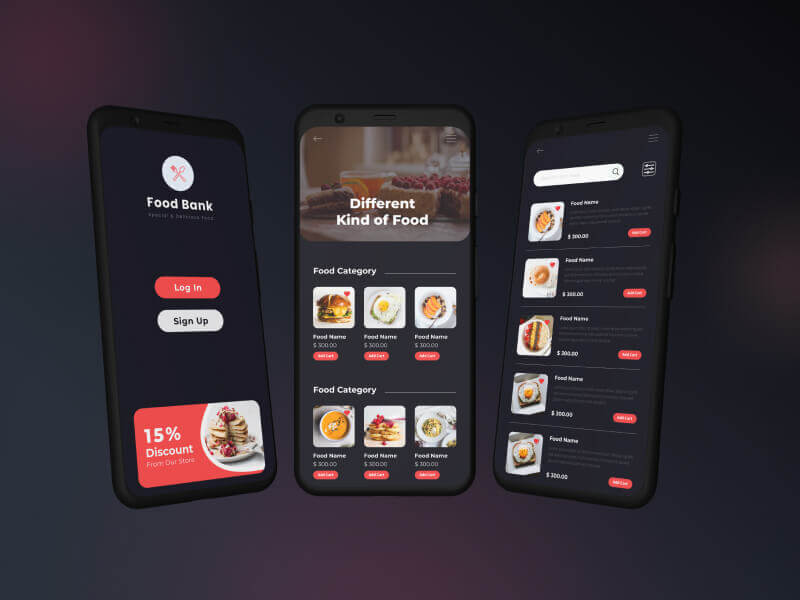
Designing an online food delivery mobile app involves creating an intuitive, visually appealing, and highly functional platform that enhances the user experience from ordering to delivery. As competition in the food delivery market intensifies, a well-designed app can set a business apart by making the ordering process seamless and enjoyable. Here’s a detailed overview of key considerations in the design of an online food delivery app:
1. User-Friendly Interface: An intuitive and user-friendly interface is crucial for a smooth ordering experience. The design should feature a clean, organized layout with easily accessible menus and clear navigation options. Users should be able to browse restaurants, view menus, and place orders with minimal effort.
2. Engaging Visual Design: Visual appeal plays a significant role in attracting and retaining users. Use high-quality images of food and restaurants to entice users and make the app more engaging. The color scheme, typography, and graphics should align with the brand’s identity and evoke a sense of appetite and enjoyment.
3. Advanced Search and Filtering: Implement advanced search and filtering options to help users find their preferred restaurants or dishes quickly. Users should be able to filter by cuisine, price range, dietary preferences, and delivery time. A robust search functionality improves user satisfaction and reduces frustration.
4. Real-Time Order Tracking: Real-time order tracking is a key feature that enhances user confidence and satisfaction. Provide live updates on the status of their order, including preparation, dispatch, and estimated delivery time. Integration with GPS technology allows users to track their delivery in real-time, offering transparency and reducing anxiety.
5. Easy Menu Navigation: Menus should be easy to navigate, with clear categories and subcategories for different types of food. Each item should include detailed descriptions, images, and pricing information. Users should be able to customize their orders easily, such as adding special instructions or selecting preferences.
6. Seamless Payment Integration: Offer multiple payment options, including credit/debit cards, digital wallets, and cash on delivery. The payment process should be secure, straightforward, and quick, with options for saving payment details for future orders. Implementing robust encryption and security measures is essential to protect user information.
7. Personalized Recommendations: Incorporate personalized recommendations based on users’ previous orders, preferences, and browsing history. Machine learning algorithms can help suggest relevant dishes and restaurants, enhancing the user experience and encouraging repeat business.
8. Customer Reviews and Ratings: Allow users to leave reviews and ratings for restaurants and delivery experiences. User-generated content provides valuable feedback and helps other customers make informed decisions. Displaying ratings and reviews prominently can also incentivize restaurants to maintain high service standards.
9. User Account Management: Provide features for user account management, including profile creation, order history, and saved addresses. Users should be able to view past orders, reorder favorite items, and update their personal information with ease.
10. Push Notifications and Alerts: Use push notifications to keep users informed about order status, special offers, and promotions. Notifications can also remind users about upcoming orders or encourage them to re-engage with the app.
11. Customer Support and Feedback: Offer accessible customer support options, such as live chat, email, or phone support. Users should be able to easily report issues or seek assistance with their orders. Collecting feedback through surveys or in-app prompts helps improve service and address user concerns.
12. Performance Optimization: Ensure the app is optimized for performance, including fast loading times and smooth interactions. A well-optimized app minimizes delays and enhances user satisfaction. Regular updates and bug fixes are essential to maintain app performance and reliability.
In summary, designing an online food delivery mobile app involves creating an engaging, user-centric experience that simplifies the ordering process and meets users’ needs. By focusing on intuitive design, advanced functionality, personalization, and robust support, you can develop an app that stands out in a competitive market and delivers a superior food delivery experience.
Through a wide variety of mobile applications, we’ve developed a unique visual system.
There are always some stocks, which illusively scale lofty heights in a given time period. However, the good show doesn’t last for these overblown toxic stocks as their current price is not justified by their fundamental strength.
A strategy is a general plan to achieve one or more long-term. labore et dolore magna aliqua.
UI/UX Design, Art Direction, A design is a plan or specification for art. which illusively scale lofty heights.
User experience (UX) design is the process design teams use to create products that provide.
Toxic companies are usually characterized by huge debt loads and are vulnerable to external shocks. Accurately identifying such bloated stocks and getting rid of them at the right time can protect your portfolio.
Overpricing of these toxic stocks can be attributed to either an irrational enthusiasm surrounding them or some serious fundamental drawbacks. If you own such bubble stocks for an inordinate period of time, you are bound to see a massive erosion of wealth.


However, if you can precisely spot such toxic stocks, you may gain by resorting to an investing strategy called short selling. This strategy allows one to sell a stock first and then buy it when the price falls.
While short selling excels in bear markets, it typically loses money in bull markets.
So, just like identifying stocks with growth potential, pinpointing toxic stocks and offloading them at the right time is crucial to guard one’s portfolio from big losses or make profits by short selling them. Heska Corporation HSKA, Tandem Diabetes Care, Inc. TNDM, Credit Suisse Group CS,Zalando SE ZLNDY and Las Vegas Sands LVS are a few such toxic stocks.Screening Criteria
Here is a winning strategy that will help you to identify overhyped toxic stocks:
Most recent Debt/Equity Ratio greater than the median industry average: High debt/equity ratio implies high leverage. High leverage indicates a huge level of repayment that the company has to make in connection with the debt amount.
Hello